The National Parks
Brand Identity, Website Design, Website Coding
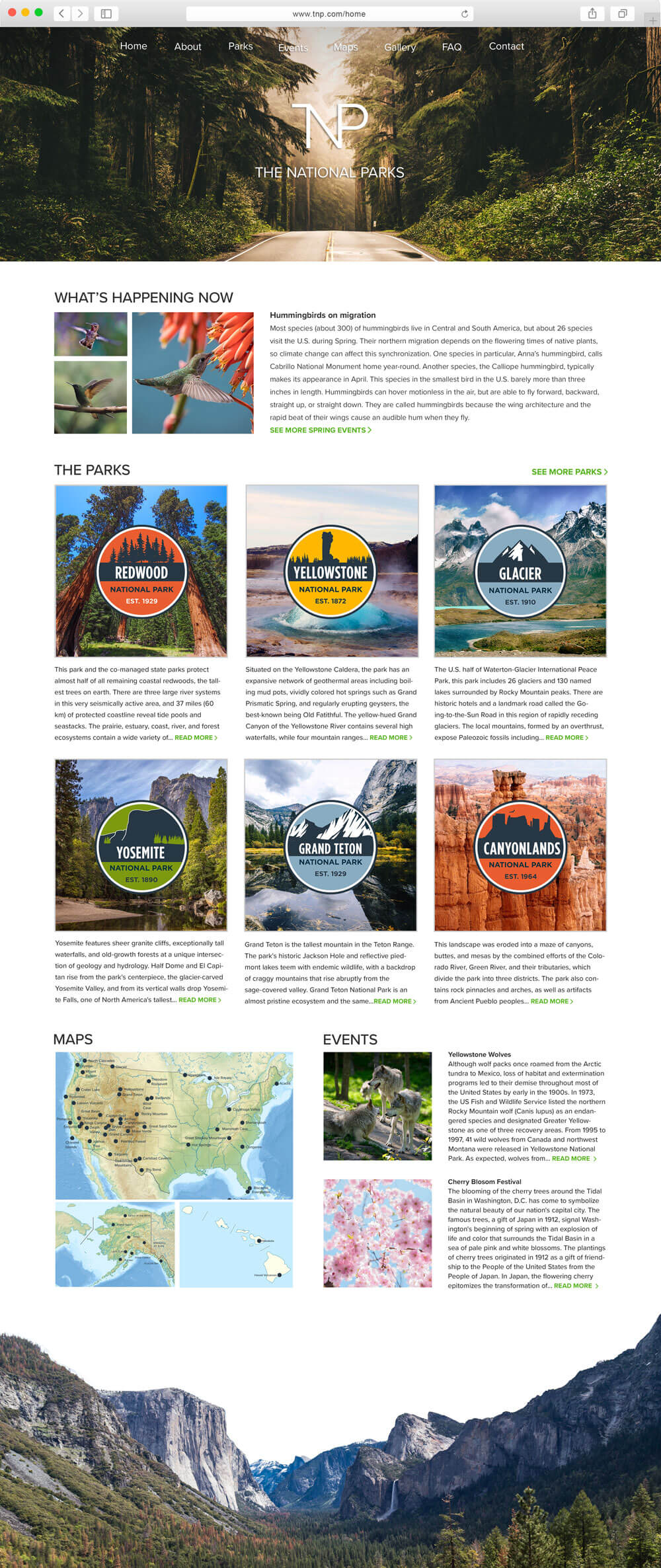
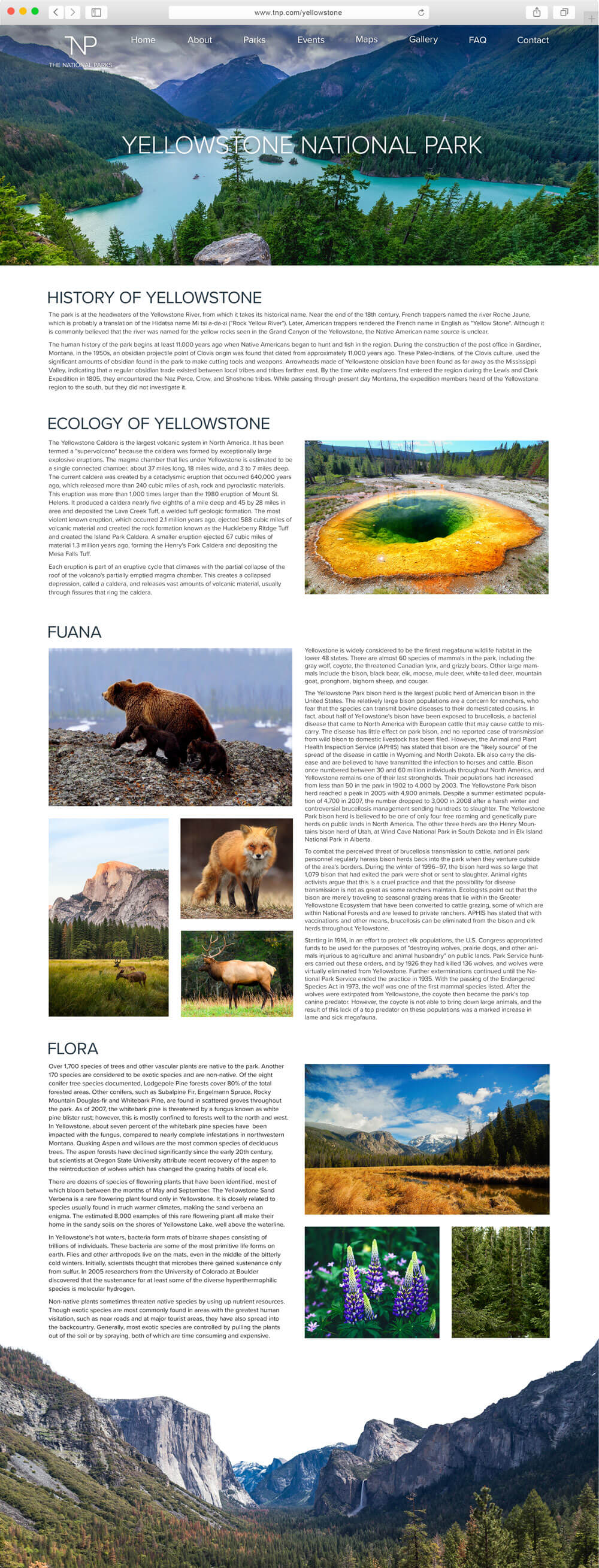
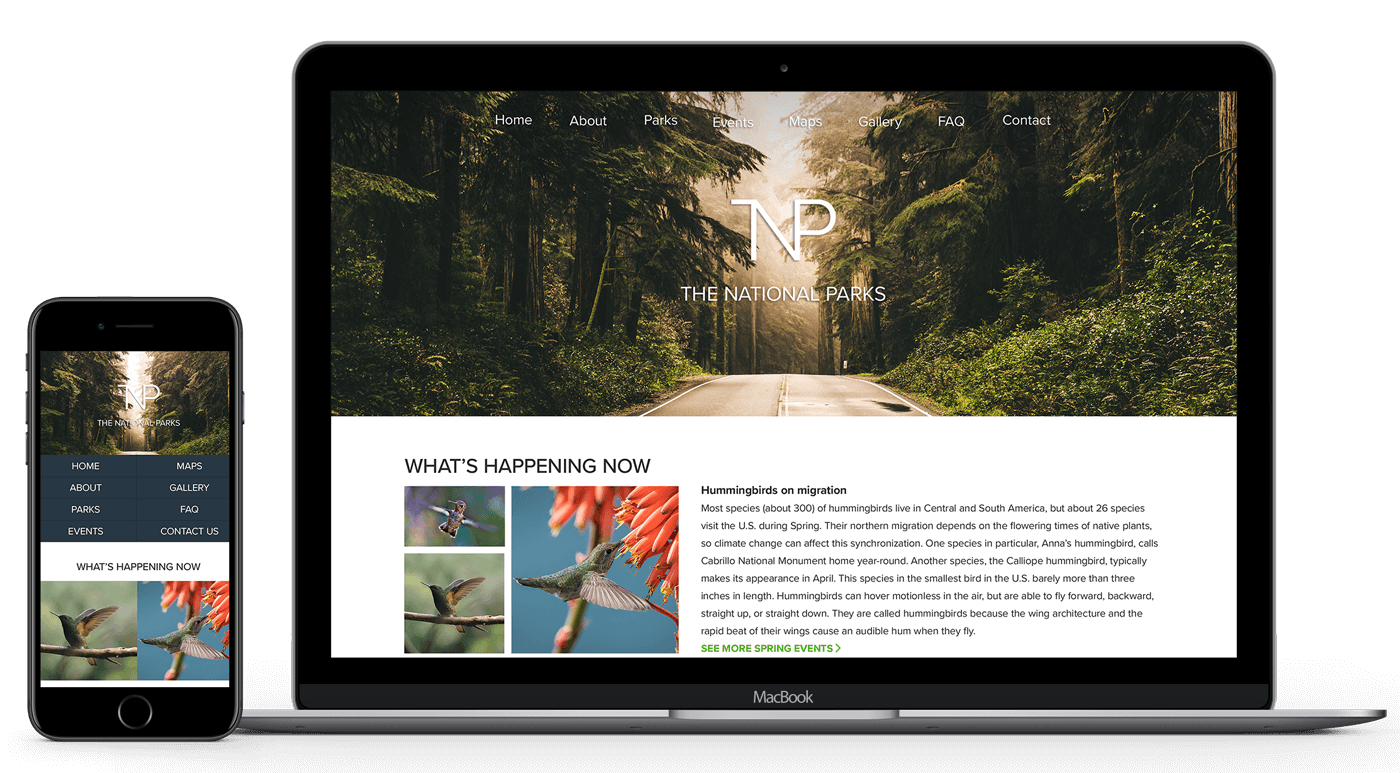
Originally, I had planned this to be a National Parks guide for photography. Instead I decided to make it more of an editorial style. The current government run National Parks website is very bland. I wanted to create something that offered a lot of information, but that presented it in a really engaging and aesthetically pleasing way. I used a lot of stock imagery from various sources and had to do a lot of photo editing to get them to appear more cohesive.
See Live Site
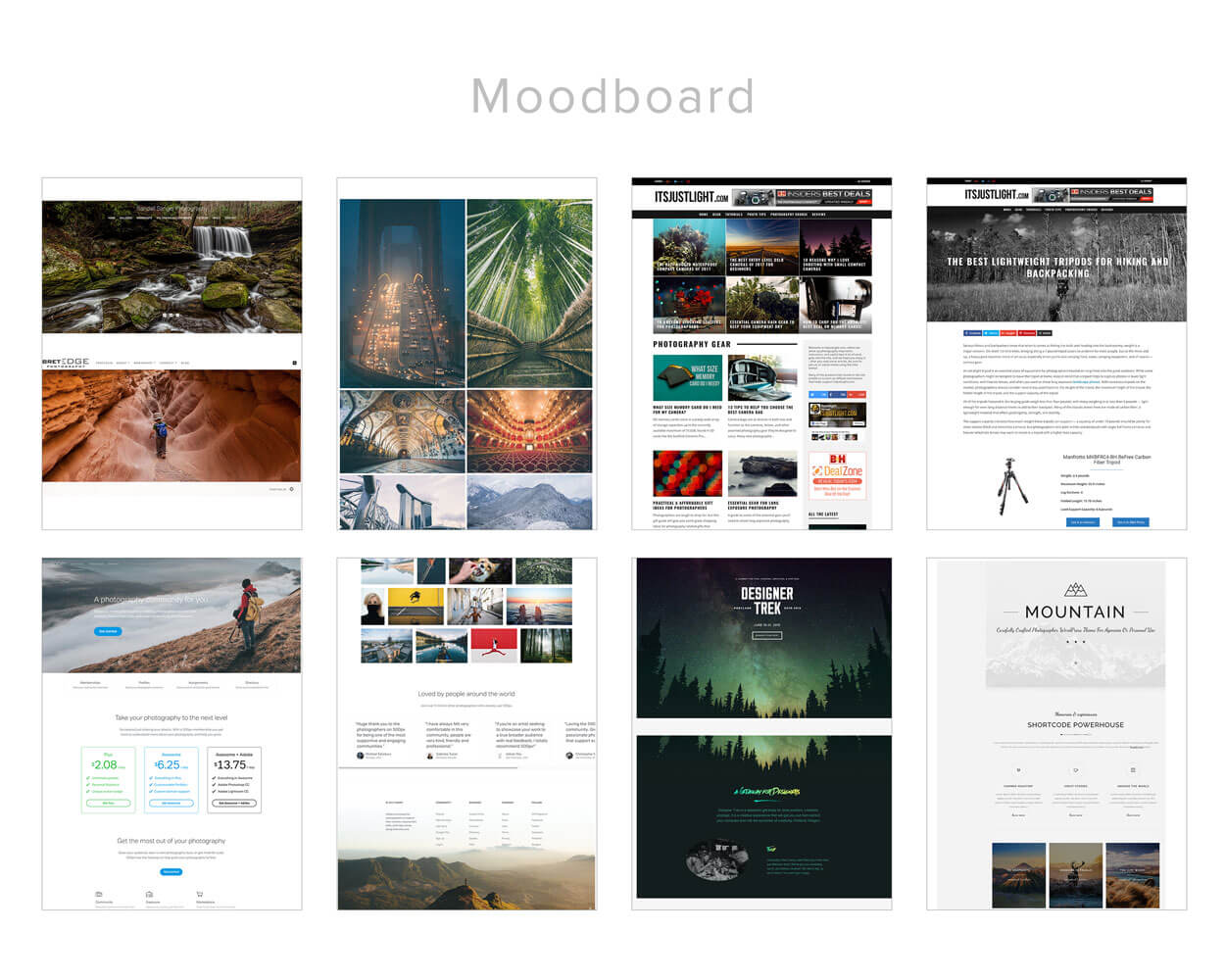
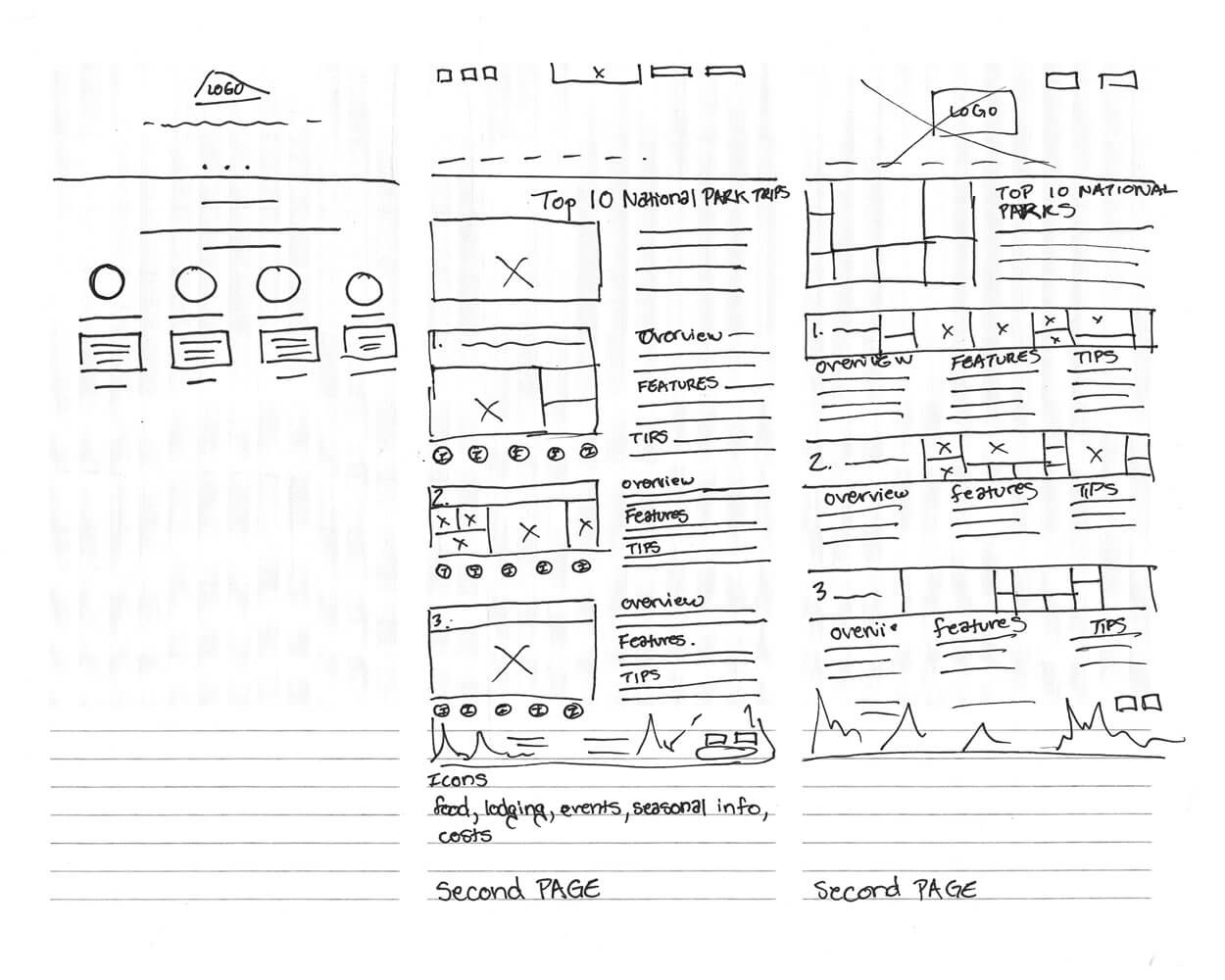
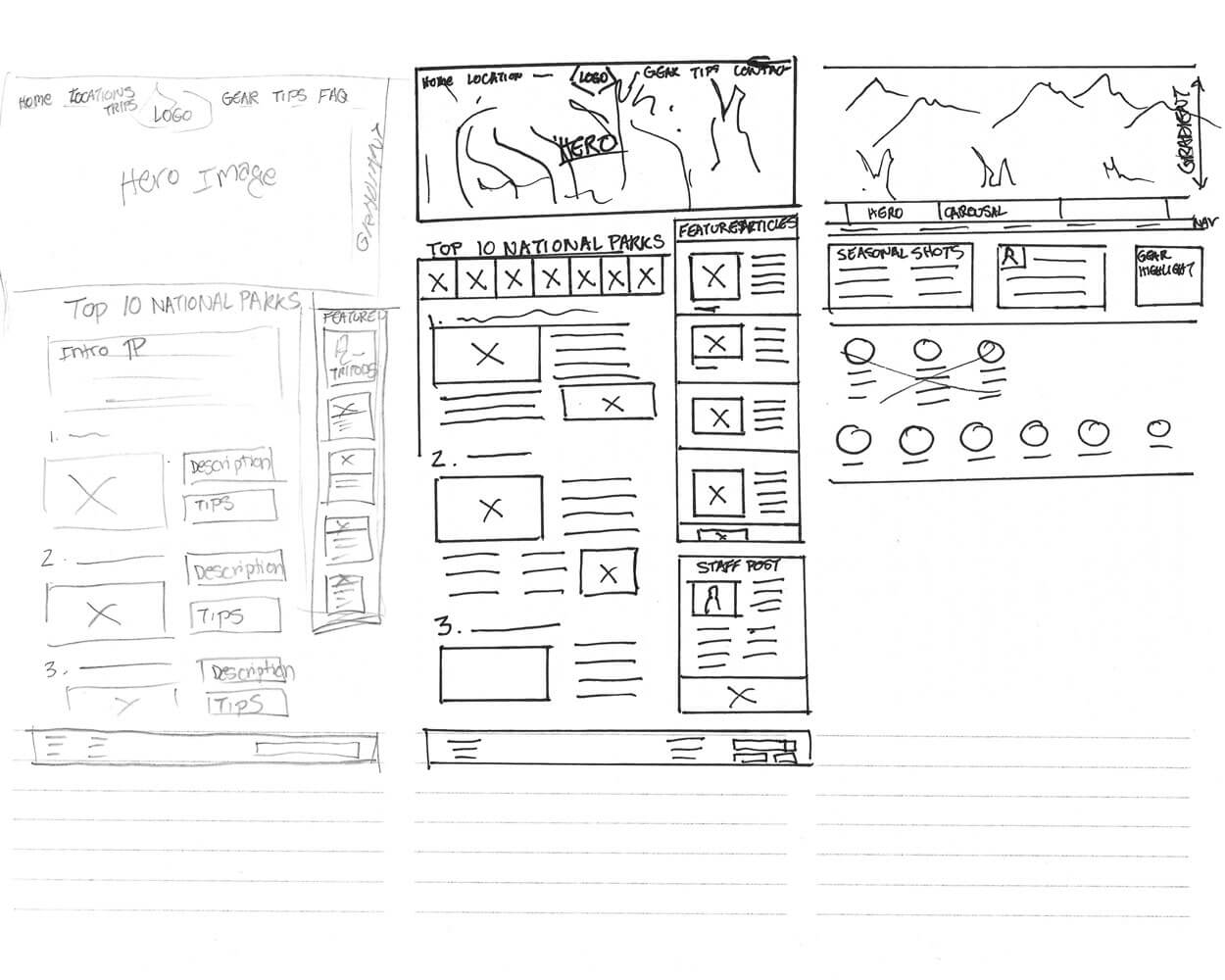
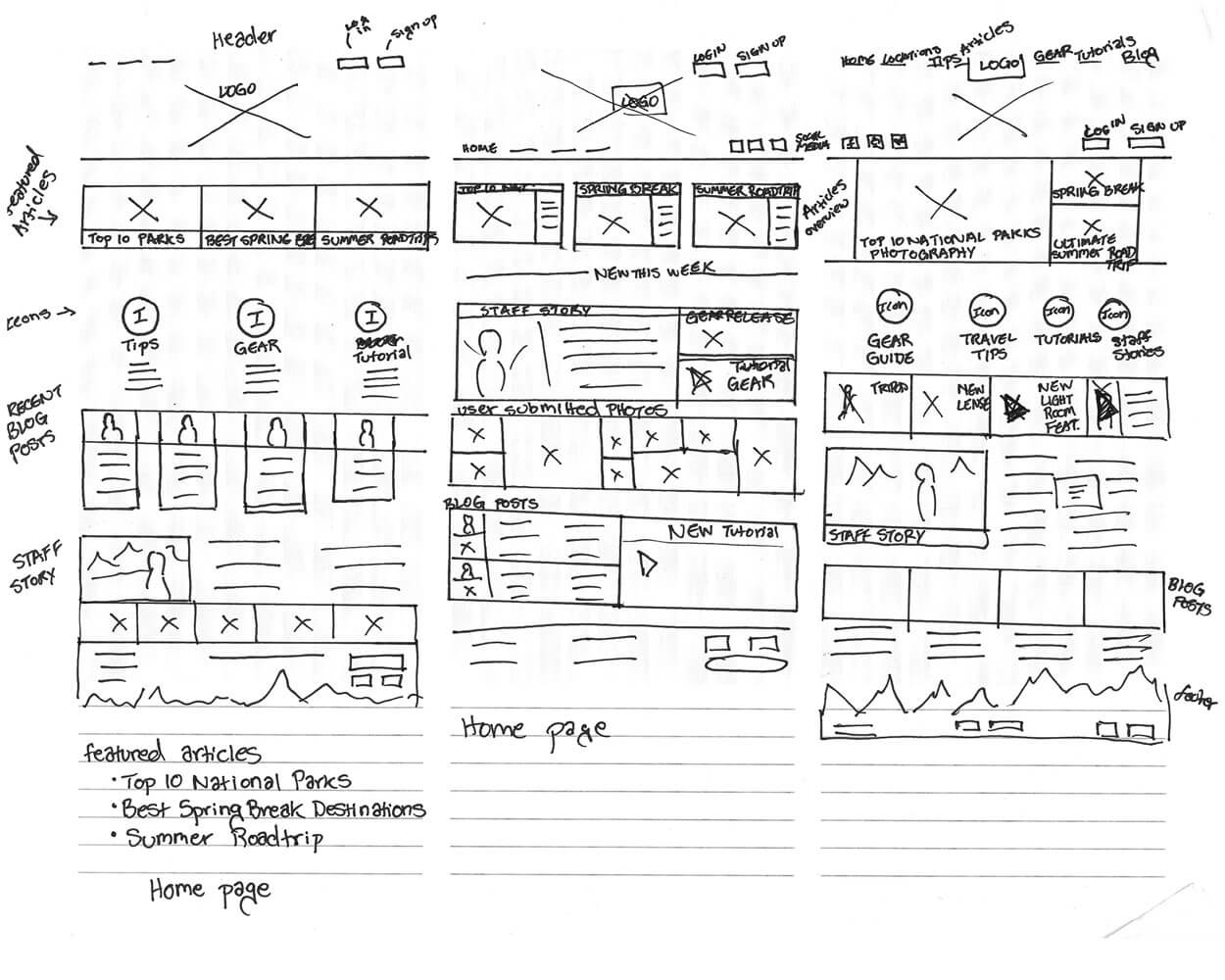
Process




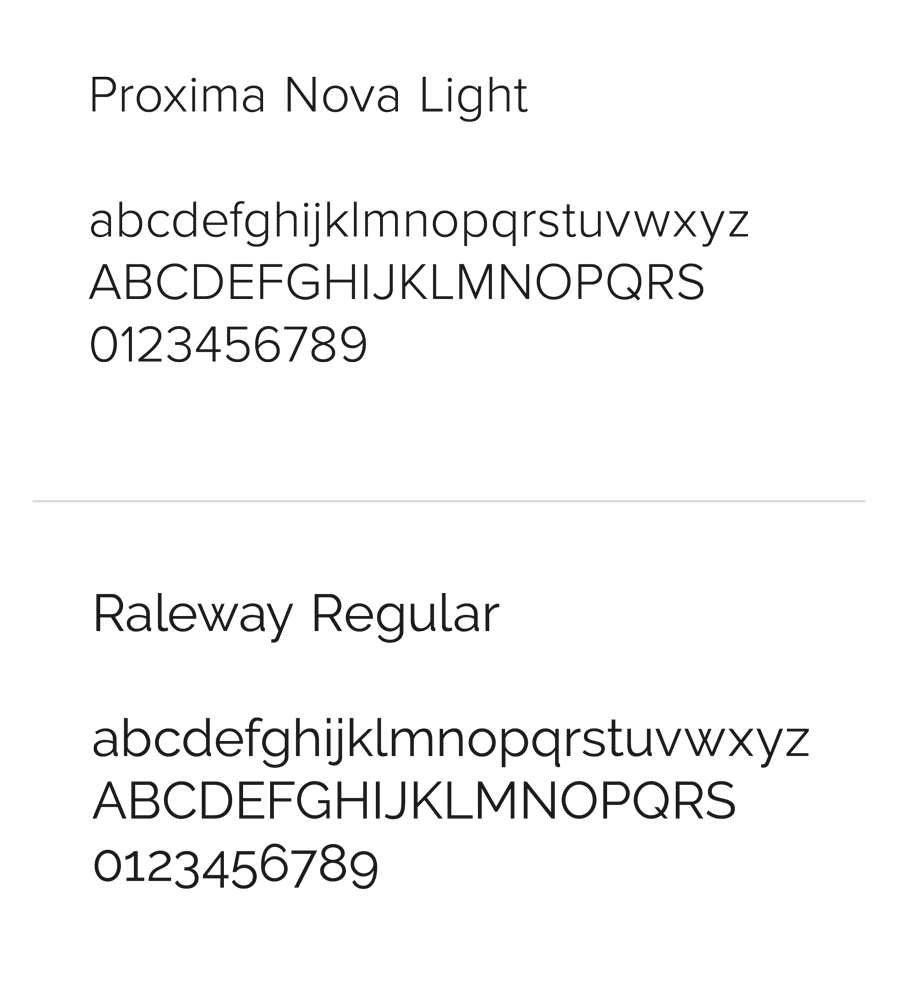
Identity



Implementation